
A 9-Step Guide to Designing a Book
Welcome to the latest guide from PrintingCenterUSA, your trusted partner in bringing your creative projects to life. Whether it’s a cookbook, children’s story, memoir, photo collection, or business manual, our goal is to transform your vision into a professionally printed masterpiece. In this updated guide for 2024, we explore into the intricacies of book design and layout, offering you straightforward steps and essential tips to seamlessly navigate this critical phase of your publishing journey.
Why Book Layout Matters
A well-crafted layout is the backbone of any successful book. It not only enhances readability but also elevates the overall aesthetic, ensuring your content shines in its best light. Let’s explore how to achieve this with ease and efficiency.
1. Choosing the Right Size for Your Book Design
Selecting the size of your book is the first critical decision in the layout process. This choice influences the aesthetic appeal, the cost of printing, and the reader’s experience. In this section, we get into the implications of choosing between standard sizes like 8.5×11 or 6×9, and when to opt for a custom size that might better suit your unique project. We’ll also touch upon how size impacts other design elements like typography and imagery.
As an added bonus, when it comes time to upload your files, you can upload your individual pages into your book designer tool to help you visualize the entire project.
Standard vs. Custom Sizes:
Standard sizes, such as 8.5×11, 6×9, 4.25×11, 6×6, and 8×8, are popular for several reasons. They are cost-effective, easily available, and familiar to readers. These dimensions are ideal for a wide range of books, from novels and memoirs to cookbooks and business manuals. On the other hand, a custom size might be the right choice for projects that require a unique presentation or for content that doesn’t conform to standard dimensions. Custom sizes can add a distinctive touch to your book, making it stand out, but they often come at a higher production cost and may pose challenges in distribution and shelving.
Impact on Typography:
The size of your book significantly impacts typography. Larger dimensions, like 8.5×11, provide more space for creative typography and can accommodate larger fonts or more elaborate layouts without appearing cramped. This is particularly advantageous for textbooks or cookbooks where the combination of text and images is critical. Smaller dimensions, such as 6×9, necessitate more careful font choices and layout considerations. With limited space, balancing font size for readability with your overall design becomes a delicate art. The key is to ensure that your typography complements the size of your book, enhancing readability while maintaining aesthetic appeal.
Influence on Imagery:
Imagery, including photographs, illustrations, and graphics, is also affected by the size of your book. Larger formats provide a grand canvas for images, allowing for full-page spreads or detailed illustrations that can be appreciated without the constraints of a small space. This is ideal for photo books, art collections, or children’s books where visual storytelling is paramount. In smaller formats, images must be carefully scaled and positioned to ensure they contribute to the narrative without overwhelming the text. The choice of size should align with your goals for visual storytelling, ensuring that each image is presented in a way that complements and enhances your content.

2. Binding Choices to Enhance Your Book Design
The binding of a book is not just a functional aspect but also a key aesthetic element. This section explores the various binding options we offer, such as saddle stitch, perfect bound, spiral, and wire-o, and guides you on choosing the right type to complement the theme and purpose of your book. We discuss how different bindings affect the book’s durability, usability, and overall appeal.
Let’s explore the key options available at PrintingCenterUSA:

Saddle Stitch:
- Description: This involves folding and stapling the pages along the spine.
- Ideal for: Shorter publications like booklets or magazines up to 64 pages.
- Reason to Choose: It’s cost-effective and lays flat when open, suitable for lightweight, less frequently used publications.
Perfect Bound:
- Description: Pages and cover are glued at the spine, offering a clean and professional look.
- Ideal for: Novels, corporate reports, and thicker magazines.
- Reason to Choose: Provides a sleek spine suitable for shelf display and can accommodate a higher page count.


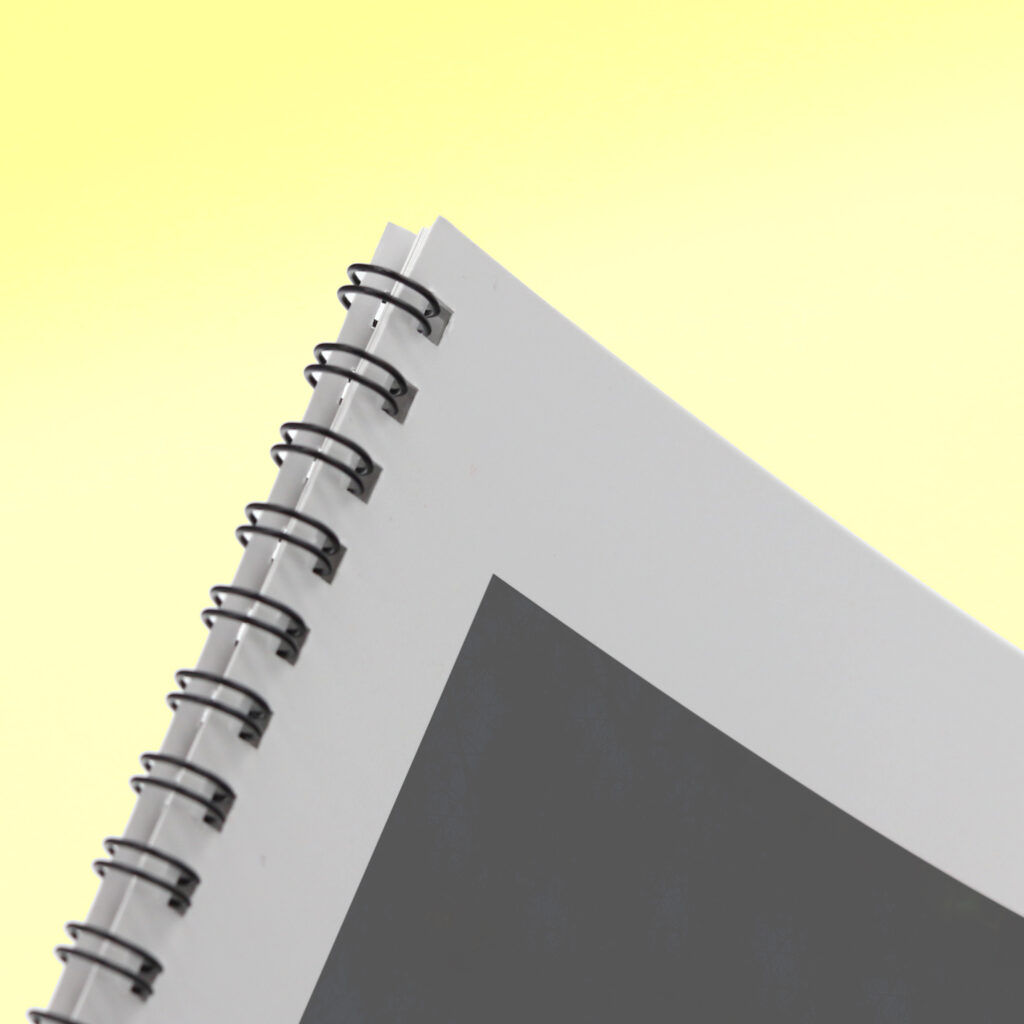
Spiral Binding:
- Description: Utilizes a plastic coil to bind pages, allowing the book to lay flat or fold over.
- Ideal for: Workbooks, manuals, and educational materials.
- Reason to Choose: Offers extreme flexibility in usage, perfect for materials that need to stay open hands-free.
Wire-O Binding:
- Description: Similar to spiral but uses a double-loop wire for a more sophisticated look.
- Ideal for: Calendars, recipe books, and professional presentations.
- Reason to Choose: Combines durability and a sleek appearance, with the ability to lay flat for easy reference.

3. Crafting Your Outline: The Foundation of Your Layout
Organizing your content with a clear outline is essential for a coherent layout. This section provides strategies for structuring your book, from initial thumbnail sketches to detailed planning of chapters and sections. We emphasize the importance of a well-thought-out outline in creating a smooth reading experience and maintaining consistency throughout your book.
Think of it as a puzzle and outline the home of any written content, images, captions, table of contents, footnotes, page numbers, blank pages, etc. If you’re outlining a picture book, for example, you may want to select the format you are going to present your images in. Are they full page bleeds, tiled out, single images in the middle of the page?

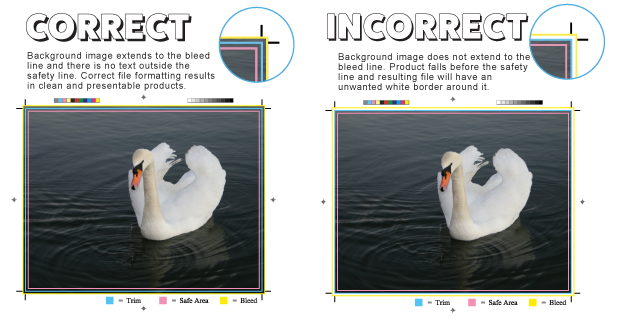
4. Margins and Bleeds: Perfecting the Perimeters
Margins and bleeds are crucial for both aesthetics and practicality. Now that you understand the dimensions of your book and have outlined where your images, spreads, and bleeding images are, you can prepare your document template.
- Margins: For pages that are all text, you should consider how much your reader can handle. A combination of leading (the space between lines) and margins will help ensure you aren’t making every page feel like an encyclopedia. We recommend a .5 in margin on the outer three sides and a .8 in margin for the binding edges.
- Bleeds: If your book will contain images or graphics that bleed off the page, then you should set up your template with bleeds from the very beginning of the designing stage. This way you’re not having to go back in at the end to adjust your images. Our recommended bleed setting is .125 in.

5. Typography and Fonts: Crafting the Voice of Your Text
Typography is a powerful tool in book design. In this section, we get into selecting the right fonts to match the tone of your book, setting up a font hierarchy for clarity, and avoiding common typographic pitfalls. We also discuss the impact of font choice on readability and the book’s overall mood, providing examples of font pairings that work well in various contexts.
- Fonts: Typically, your main header font is the only font you want to use a creative/artistic font for. BEWARE of Papyrus and Comic Sans! For your main copy, a clean font is recommended. For a more graphic and contemporary look, stick with a san serif like Arial, Helvetica, Avenir Next, or IBM Plex Sans. For a more legible body copy, don’t stray from the classics like Garamond, Georgia, and Sabon Next. If you’re clever, you’ll pick a font family that has a variety of weights (Bold, italic, thin, etc.) This will help with consistency. Another tip is to limit your use of font types/weights within one project to 3 or 5. For a larger book this may be more difficult—but rules are meant to be broken sometimes. Just remember to not get carried away! And to break rules with intention.
- Font Sizes: One tip I tend to follow myself is to set font size rules at the beginning. Similarly to the three font type rule listed above, try to stick to a 5 font size rule.
- Large Headers (30 pt or above): these are excellent for adding a more graphic feel to your project while simultaneously helping your reader/viewer follow along the outline.
- Primary Headers (16-24 pt): these help separate sections within your copy and help with navigation.
- Sub Headers (12 pt bold): these help distinguish sections even further and break up the text.
- Body Copy (10-12 pt regular): this is your primary body copy. A lot of people make the mistake of thinking 12 pt is too small—It is not.
- Footnote/Page Count (8 pt): For lesser information or page navigation, keep it small. These need to feel like they’re in the background of the rest of the book.

6. Fine-Tuning Body Copy: Enhancing Readability and Aesthetic Appeal
The body copy is where your content speaks to the reader, ensuring your text is as enjoyable to read as it is informative. Let’s discuss how to optimize legibility through these methods:
- Leading: This is very important! Leading is the height between two lines of type. Set your leading to have some breathing room. Nothing makes it harder to read than single-spaced body copy.
- Widows & Orphans: A widow is a short line, usually one word that is “widowed” to its own line at the bottom of a paragraph. This creates an uneasy break in the copy. Orphans are similar, except the short line is “orphaned” to the next page. Stay away!
- Rags: A rag refers to the shape your paragraph makes. You don’t want the shape of the paragraph to be distracting, so insert manual page breaks if need be. Another option, especially for a multi-columned layout, is to justify the paragraph. Be wary though, because this can create its own iffy spacing between words and characters (kerning and tracking…but that’s for another day).
7. High-Quality Images: Visual Storytelling in Your Book Design
Images and graphics play a pivotal role in your book design, and the quality of your images is paramount. They not only add aesthetic value but also play a significant role in storytelling and reader engagement. To ensure your visuals resonate with your audience and enhance the overall reading experience, it’s essential to focus on two key aspects: image resolution and the type of graphic used.

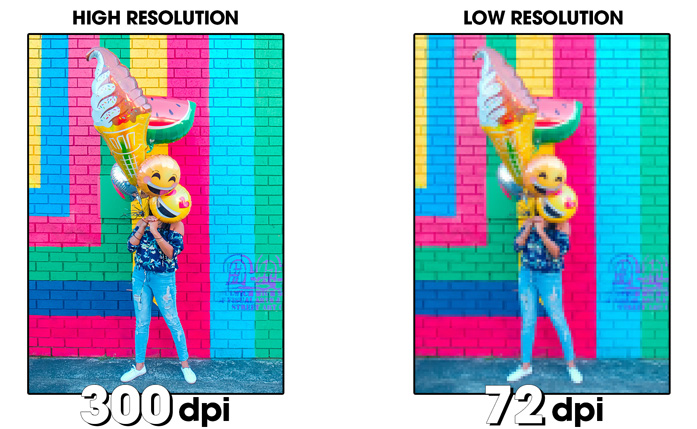
DPI (Dots Per Inch)
- Ideal Resolution: For the highest quality in print, aim for images to be 300 dpi. This ensures that your images are crisp and clear, capturing every detail.
- Minimum Acceptable Resolution: The lowest resolution for print should be 200 dpi. While this is lower than the ideal, it’s still sufficient to avoid most instances of blurriness or pixelation.
- Web Images Caution: Images for web use are typically set at 72 dpi, optimized for fast loading rather than high quality. Be cautious when using web-sourced images for print projects as they may appear blurry or pixelated when printed.
Graphics
- Vector: Whenever possible, opt for vector graphics for your design elements. Unlike raster graphics, vector images are scalable without losing quality, making them ideal for all print sizes and formats.
- Advantages: Vectors maintain crispness and clarity at any size, a quality highly appreciated in professional printing and design.
- Raster Alternative: If vector graphics are not available, ensure that your raster images follow the dpi guidelines mentioned above to maintain image quality in your print project.
8. Navigational Elements: Guiding Your Readers Through Your Book
Effective navigation is essential in book design, ensuring readers can move through the content smoothly. Here are key elements to enhance navigation:
Page Numbers:
- Placement: Choose a consistent location, like the bottom corner or top center, for easy tracking.
- Design: Ensure numbers are visible but not distracting, harmoniously fitting into the overall page layout.
Chapter/Section Titles:
- Visibility: Position titles at the top of each page for quick reference.
- Style: Integrate them into your design theme, using distinct yet complementary fonts or colors.
Table of Contents:
- Accessibility: Place it early in the book as a roadmap to chapters and sections.
- Clarity: Keep it clear and detailed, with corresponding page numbers for easy reference.
By integrating these navigational elements thoughtfully, you create a user-friendly book that allows readers to easily find and enjoy the content.
9. Overall Composition: Creating a Cohesive Masterpiece
The final composition of your book is a critical stage where every element comes together to form a cohesive and engaging whole. It’s about creating harmony between text, images, colors, and layout to ensure a pleasing and consistent reader experience. This section will get into effective composition techniques, including the 12-inch/12-foot rule, the strategic use of color and full-page spreads, and maintaining thematic consistency.
12-inch/12-foot Rule:
- Detail and Big Picture: Regularly review your layout up close for detail (12 inches) and from afar (12 feet) for overall balance, ensuring both detail precision and big-picture aesthetics are on point.
Color and Full Spreads:
- Color Usage: Employ your primary and accent colors strategically to set mood and emphasize key sections.
- Full-Page Spreads: Use full spreads to provide visual breaks and highlight significant content, like new chapters.
Consistent Theme:
- Unified Design Elements: Keep fonts, colors, and imagery in line with your book’s theme for a cohesive feel.
- Repetition for Cohesion: Repeat design elements throughout to strengthen the sense of unity.
Balance of Elements:
- Text-Image Harmony: Aim for a complementary balance between text and images, ensuring neither dominates.
- Whitespace Management: Utilize whitespace effectively to avoid clutter and enhance readability.
In essence, a well-composed book is a symphony of text, images, colors, and spacing, all working in concert to create a seamless and engaging reader experience.
Conclusion: Bringing Your Book to Life with Accessible Design Resources
In conclusion, the journey of transforming your manuscript into a beautifully designed book is an exciting and creative process. By applying the principles outlined in this guide, from choosing the right size and binding to mastering the overall composition, you can create a book that not only tells a story but also visually captivates your readers.
To further support your design journey, we at PrintingCenterUSA offer a suite of accessible and user-friendly resources:
- Free Online Book Designer: Our intuitive online tool simplifies the design process, making it more accessible than ever to create professional-looking books in various bindings, including saddle stitch, perfect bound, spiral, and wire-o.
- Predesigned Book Template Downloads: For those with Adobe design software (Photoshop, InDesign, or Illustrator), we offer a range of free book template grid downloads. These templates provide an excellent starting point, helping you visualize and structure your book’s layout effectively.
- Ready to Start? When you’re ready to take the next step, visit our website to place your order. Whether it’s your first book project or you’re an experienced designer, we’re here to support you every step of the way.