DPI vs PPI: Key Differences in Printing
Puzzled by the terms “DPI” and “PPI” when preparing your image for printing? When it comes to digital imaging and printing, two terms often spark confusion: DPI vs PPI.
At a glance, they might seem synonymous, but when it comes to producing sharp images on screens and in print, knowing their distinctions is paramount. Let’s unravel the difference between “dpi vs ppi” and why it matters. We’ll start with clearly defining each term, identifying key differences and purposes, and provide some pro tips on setting up and saving your file with high ppi for printing.
Now, let’s crack the code.
Definitions
- DPI (Dots Per Inch): Refers to the density of individual dots a printer can place within a linear inch (equivalent to 2.54 centimeters). The greater the dot density, the sharper and more detailed the print appears. Picture it as the ink on your print. Predominantly, this term is used in digital printing—representing the clarity of images you observe on printed material.
- PPI (Pixels Per Inch): Represents the number of pixels in a digital image contained within a linear inch (equivalent to 2.54 centimeters). Imagine a digital mosaic, with each tiny square representing a pixel. This term is predominantly associated with screen displays, scanners, and online / web imagery—reflecting the clarity and detail you perceive on digital screens.
Purpose in Printing
- What is DPI in Printing?: DPI pertains to the actual physical printing process.
- Resolution of the Print: DPI measures the number of individual dots of ink a printer places on a page within a linear inch. The more dots, the finer the detail and smoother transitions in the print.
- Physical Output: It ensures that the final printed image matches the desired clarity and quality. A typical quality print might require 300 DPI, meaning 300 individual dots of ink are placed in every inch of the paper.
- What is PPI for Printing: PPI concerns the digital resolution of an image, especially as it relates to its print size.
- Image Clarity: It indicates the number of pixels contained in one linear inch of a digital image. The greater the number of pixels, the more detailed the image.
- Determining Print Size: PPI helps in determining the optimal print size for an image. For example, an image that’s 3000 pixels wide at 300 PPI could be printed at 10 inches wide without loss of detail.
- Source Quality: Ensuring the digital image has a high PPI (typically 300 for print) means that there’s sufficient detail in the image for it to be printed clearly.


Determining Print Size with PPI: Let’s do the Math
The calculation is straightforward:
- Determine the Image’s Pixel Width: If our image is 3000 pixels wide and we know we want to print it at 300 PPI, then:3000 pixels ÷ 300 PPI = 10 inches
- Result: This means the image can be printed at a width of 10 inches and will appear crisp and detailed, with each inch of the print containing 300 pixels from the original image.
Why It Matters:
- Maintaining Detail: Printing an image at its optimal size ensures you’re getting the best possible detail out of the image. Printing it too large for its PPI can lead to pixelation, where individual pixels become visible, making the image look blocky or blurry.
- Avoiding Overscaling: Conversely, if you have an image set at 72 PPI (common for web images) and it’s 720 pixels wide, printing it at 10 inches wide would spread those pixels too thin, leading to a loss in detail.
Before printing, always check the PPI and pixel dimensions of your image. This helps in determining the largest size you can print while retaining quality. If you’re unsure, you can always ask our friendly support staff for help anytime.
PRO TIP: Setting Up Files with Correct PPI for DPI Printing
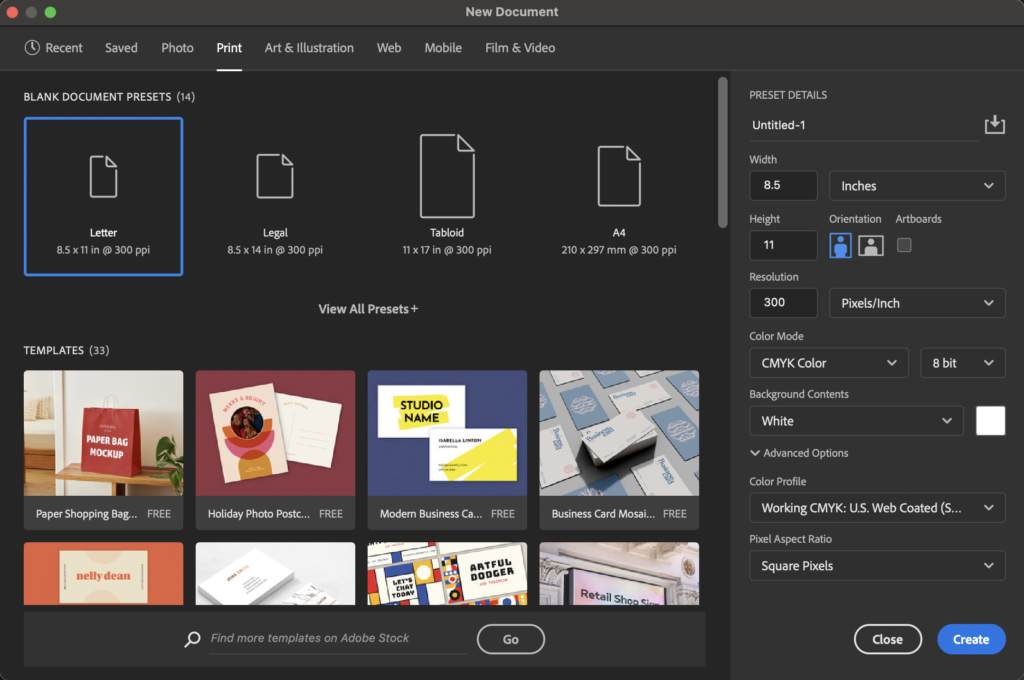
Whenever you start a new digital design project, say in Adobe Photoshop, the first prompt you’ll encounter is to specify the size and resolution of your canvas. This step is foundational as it sets the groundwork for the quality and purpose of your design.
Dimensions – The Physical Size:
Example: Let’s say you’re designing a standard letter-sized document. You’d set your dimensions to 8.5 x 11 inches. This means when printed, your design will occupy that exact physical space on paper.
Pixels Per Inch (PPI) – The Digital Detail:
Next, you’ll need to specify the PPI. This determines the pixel density of your image, influencing its clarity and detail.
- Print Templates (300 PPI): Print templates typically default to 300 PPI. But why? The human eye, at a typical viewing distance for printed material, struggles to discern individual details at resolutions beyond 300 PPI. This makes 300 PPI the sweet spot for producing clear, detailed printed outputs that meet human perceptual limits.
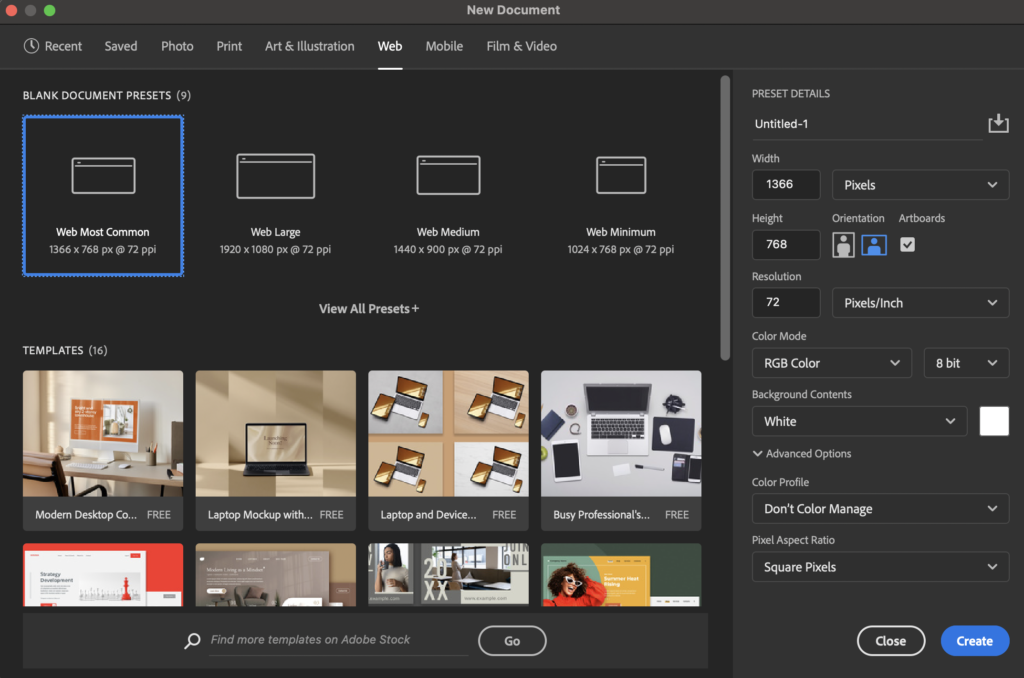
- Web Templates (72 PPI): On the flip side, web or screen-oriented designs usually start at 72 PPI. Historically, computer monitors displayed 72 pixels per linear inch, and this became the de facto standard for web images. Though modern screens often have much higher pixel densities, 72 PPI remains a common standard for web due to its faster load times and because screens are typically viewed from a distance where the individual pixels aren’t discernible.
PPI vs DPI: Why the Difference?
- Print Precision: In printing, higher pixel density (300 PPI) ensures the details are crisp, colors transition smoothly, and images appear lifelike. Printers can reproduce tiny details, and a high PPI ensures the source file delivers them.
- Web Speed & Efficiency: Web images prioritize speed and efficiency. A lower PPI (72) means smaller file sizes, which translates to faster loading times. Given that screen resolutions vary and people often view screens from further away, the loss in detail at 72 PPI isn’t typically noticeable.
In a Nutshell:
Designing for print or web demands different considerations. While both dimensions and PPI are crucial in any design task, understanding the reasoning behind the default values ensures your designs are optimized for their intended purpose.


PRO TIP: Saving Designs at 300 PPI Without Compression
After setting your design at 300 PPI, it’s vital to save it in a way that retains the correct DPI for printing:
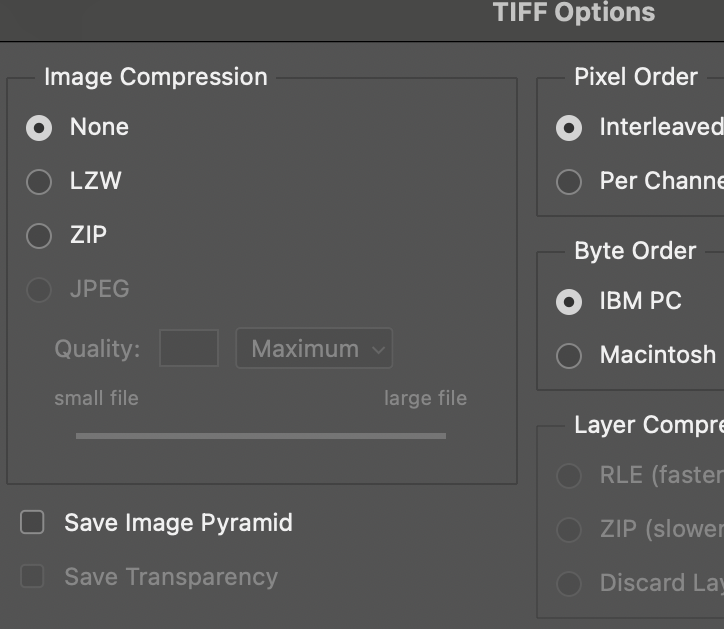
- For Photos Choose TIFF: This lossless format retains all image details, ideal for printing.
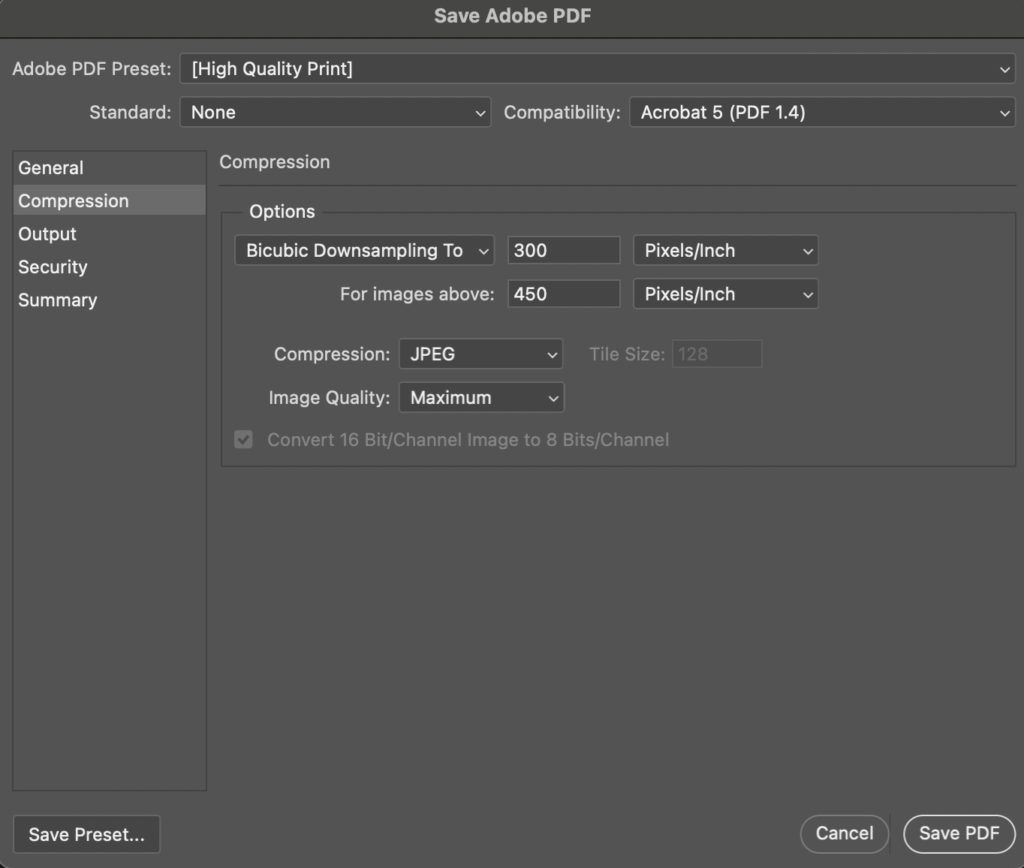
- Avoid Compression: When saving or exporting, deselect any “compress” or “reduce size” options, or ensure your compression or downsampling is only applied to images above 450 PPI and sampling down to 300 PPI.
- Verify PPI Before Closing: In software like Photoshop, check the image’s properties to ensure it’s still at 300 PPI before closing.
Remember, preserving your design’s PPI ensures the print looks as sharp as your digital design.
Ready to print with precision? Get fast, easy, and reliable printing with a free file review!


Frequently Asked Questions: DPI vs PPI
Is 72 PPI the same as 300 DPI?
- Answer: No, 72 PPI and 300 DPI are not the same. 72 PPI indicates a standard resolution for web images, while 300 DPI is a common standard for high-resolution printing.
What is 300 DPI equivalent to in PPI?
- Answer: While there isn’t a direct equivalence between DPI and PPI, an image intended for print at 300 DPI should ideally be at least 300 PPI to ensure clarity and detail in the print.
Is 96 DPI the same as 300 PPI?
- Answer: No, 96 DPI is a standard resolution for some screens, while 300 PPI indicates a high-resolution image suitable for quality printing.
Is 72 DPI the same as 72 PPI?
- Answer: In terms of numbers, yes. However, the contexts are different. 72 DPI typically refers to print quality (though it’s low for professional prints), while 72 PPI is a measure for digital images, often seen as the standard for web graphics.
How many DPI is 1 PPI?
- Answer: DPI and PPI are not directly interchangeable since one pertains to printing and the other to digital displays. 1 PPI doesn’t equate to a specific DPI. To achieve a desired print quality, consider both the image’s PPI and the printer’s maximum DPI.
DPI vs PPI: Conclusion
Understanding the distinction between DPI vs PPI is pivotal for both digital designers and those aiming for high-quality prints. In essence, while DPI ensures your prints are sharp and detailed, PPI guarantees your digital images maintain clarity and vibrancy on screens. Being well-versed in these terms enhances the quality of your outputs, whether they are viewed digitally or held in hand. So, as you start your next project, let the knowledge of DPI vs PPI guide you towards excellence in every pixel and dot.
Happy designing and printing!
Ready to print with precision? Get fast, easy, and reliable printing with a free file review!